"Contact Us" Emails with AWS SES
This article explains how you can link up your websites contact us form to send you emails using AWS SES and verifying users with Google Recaptcha

Contact Us Emails with AWS SES
Easily link up your websites contact us form to send you emails from verified users.
If you have ever developed a website, then you'll know there are always those standard types of pages that you always add to the menu first i.e. "Home", "About", & of course "Contact Us" - then that last one, the contact us page generally always has a simple web form that users can send you messages through. You can use 3rd party services to handle this for you, you could link this up to a database or you could process it using say PHP on your web server.
However with todays frontend frameworks such as NextJS we can easily build our own cost effective (very very cost effective) by simply making use of AWS "Simple Email Service" or SES as it's known and providing API end point(s) to link our form up to.
Technologies used: AWS, SES, Lambda, API Gateway, Serverless, NextJS, Typescript, Google ReCaptcha - For this guide you'll need basic knowledge about AWS and should already have an IAM account and credentials ready.
All files in this guide are available in my Github Repo
Users Perspective
As far as the user is concerned they will perform these actions:
- They visit the website
- They go the contact us page
- They enter their email address, name and a message
- They tick the "I'm not a robot" box
- They hit the send button
- Email gets sent! 👏
Developer Perspective
- User submits their name, email, message and Google ReCaptcha Token
- Axois posts this to the NextJS /api/send-email/ path
- NextJS API then forwards this to our API Gateway End point
- Lambda file checks the ReCaptcha Token, and users details then sends to email using SES service
- Sends back SUCCESS message once email has been sent.
Lets get started...
So in order to get this up and running we are going to make use of the ServerLess.com framework, that lets us deploy our AWS infrastructure from a single bit of code (I will be adding another blog article about that soon) - but if you haven't heard of Infrastructure as Code (IaC) before then I suggest you checkout some CloudFormation, ServerLess or Terraform tutorials.
So if you haven't installed it then follow the steps here, and then you will also need to have your AWS IAM credentials stored in your ~/.aws/credentials file like this:
;This is a comment [YourProfileName] aws_access_key_id = KEY_GOES_HERE aws_secret_access_key = SECRET_GOES_HERE
Google reCAPTCHA
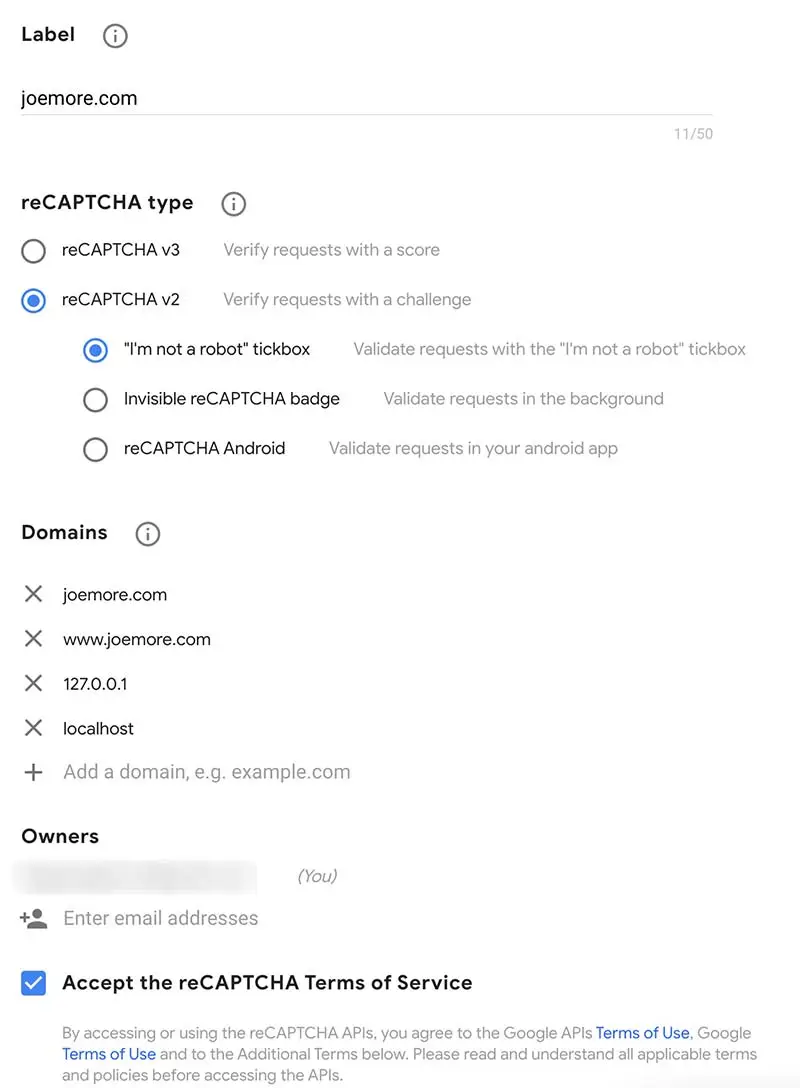
Next we want to create ourselves a Google reCAPTCHA key and secret for our website, this is fairly easy, you just need to go to https://www.google.com/recaptcha/admin/ and add your domains, I'm using the V2 checkbox in this example. For now also add your localhost domains if you'd like to test locally (just remember to remove these afterwards)

...Hit submit, and then copy down the Key and Secret it gives you.
SES Register Email/Domains
Now in your AWS account navigate to your Simple Email Service (Note: I'm using region eu-west-2 in this example) - and
add either the email addresses you wish to send from and to, or simply add your entire domain. I won't go into depth here on how to do this, but it's fairly easy to follow the steps within the AWS console.
Now run our ServerLess Script
Ok, now we have all the bit's required, we can now deploy our Lambda function with API End Point using the serverless script, so once you've downloaded the git repo from above, create a .env file in
./serverless/contact-form/.env and edit it's contents:
REGION=eu-west-2 IAM_PROFILE=YourProfileName FROM_EMAIL=contact@yourdomain.com TO_EMAIL=you@yourdomain.com RECAPTCHA_SECRET=your-google-secret-key
Next, make sure you're in the ./serverless/contact-form/ directory, and edit the serverless.yml file "service" to change testwebsite-contact-form to something more descriptive and to match your website name i.e. I changed mine to joemore-com-contact-form (For some reason these could not be set in the .env file! Maybe a bug at the time of writing 🤷♂️)
Now, rum npm i to install any dependencies, and then run sls deploy to deploy it to your AWS account. It should take a few minutes to deploy, but once its done it should return you back an endpoint URL like this:
Serverless: Stack update finished... Service Information service: joemore-com-contact-form stage: dev region: eu-west-2 stack: joemore-com-contact-form-dev resources: 11 api keys: None endpoints: POST - https://xxxyyyzzz.execute-api.eu-west-2.amazonaws.com/dev/contact-us functions: contactUs: joemore-com-contact-form-dev-contactUs
Now we have our backend AWS/SES/Lambda system ready to send us emails once we send it the correct information. We also have our reCAPTCHA key - using both of these we can now plug this into our Front End website. In my repo I've included a demo NextJS site that makes use of the NextJS /api/ path, as this allows us to effectively hide our AWS endpoint. You can either use this demo frontend site as a basis for you're own or write a new one from scratch!
I built this websites contact us page using a similar method... although I expanded to code a bit more to do extra error checking and handling.
Good luck, and please let me know if you have any improvements suggestions?
Joe