Tailwind Color Picker Tool
This article explains how you can convert Tailwinds default colors into a handy color picker tool.

Using TailwindCSS's colors and creating a color picker
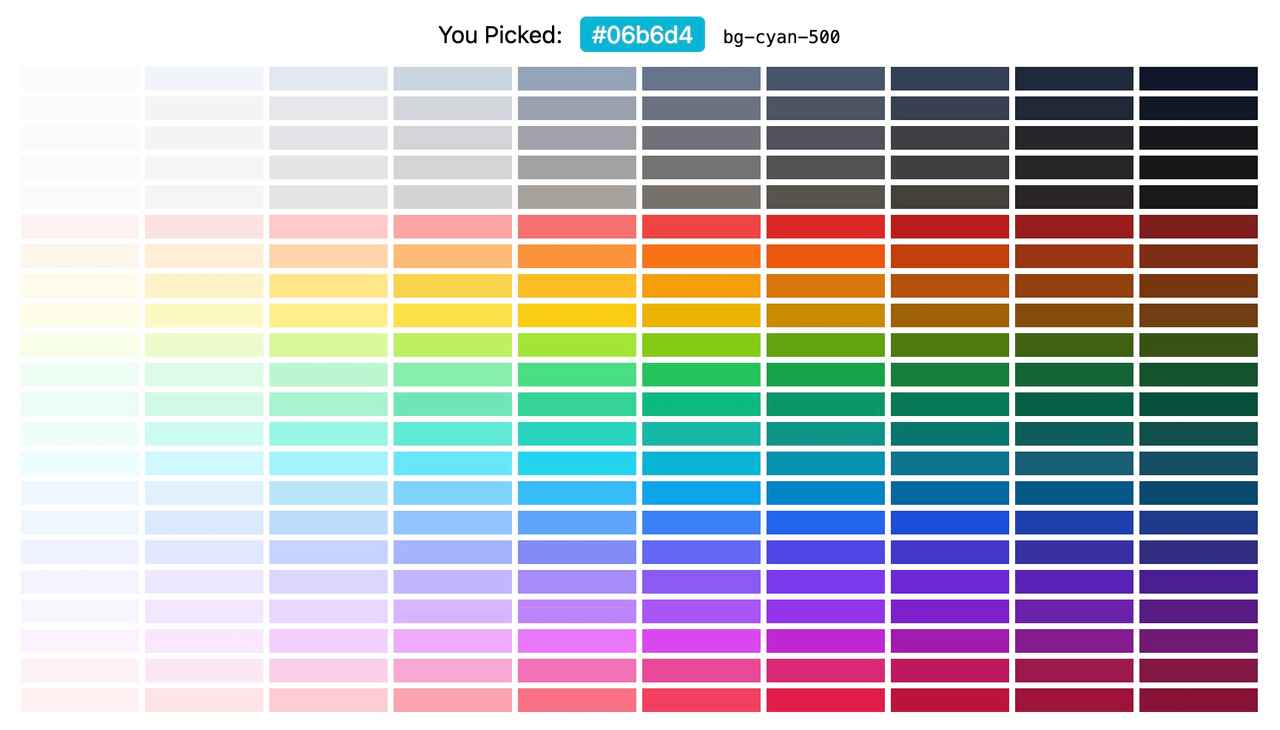
Jan 2023 UPDATE: Take a look here for an interactive tailwind color picker demo page I made using the code from below. Click on a color to get it's tailwind name and hex value.
So I'm now a big fan of TailwindCSS, I won't go into detail on why that is in this article, but lets just say I love it. I'm also a big fan of it's color schemes, and, as a developer, I find it's definitely a case of less is more.
Instead of having to choose from a standard pallette of all 16,777,217 Hexadecimal colors, it's actually quite nice to be limited to just 220 colors!
So in this article I'll explain how I used those colors to create a color picker tool for use in my 3dnames.co website
First off - get the colors from Tailwind source code
I'm assuming here that you are using a Tailwind CSS project, and that you are using NPM modules, if so open up node_modules/tailwindcss/colors.js
and in here you'll find your current versions list of the colors as an object.
For me it looks like this:
var _default = { inherit: 'inherit', current: 'currentColor', transparent: 'transparent', black: '#000', white: '#fff', slate: { 50: '#f8fafc', 100: '#f1f5f9', 200: '#e2e8f0', 300: '#cbd5e1', 400: '#94a3b8', 500: '#64748b', 600: '#475569', 700: '#334155', 800: '#1e293b', 900: '#0f172a' }, gray: { 50: '#f9fafb', 100: '#f3f4f6', 200: '#e5e7eb', 300: '#d1d5db', 400: '#9ca3af', 500: '#6b7280', 600: '#4b5563', 700: '#374151', 800: '#1f2937', 900: '#111827' }, zinc: { 50: '#fafafa', 100: '#f4f4f5', 200: '#e4e4e7', 300: '#d4d4d8', 400: '#a1a1aa', 500: '#71717a', 600: '#52525b', 700: '#3f3f46', 800: '#27272a', 900: '#18181b' }, neutral: { 50: '#fafafa', 100: '#f5f5f5', 200: '#e5e5e5', 300: '#d4d4d4', 400: '#a3a3a3', 500: '#737373', 600: '#525252', 700: '#404040', 800: '#262626', 900: '#171717' }, stone: { 50: '#fafaf9', 100: '#f5f5f4', 200: '#e7e5e4', 300: '#d6d3d1', 400: '#a8a29e', 500: '#78716c', 600: '#57534e', 700: '#44403c', 800: '#292524', 900: '#1c1917' }, red: { 50: '#fef2f2', 100: '#fee2e2', 200: '#fecaca', 300: '#fca5a5', 400: '#f87171', 500: '#ef4444', 600: '#dc2626', 700: '#b91c1c', 800: '#991b1b', 900: '#7f1d1d' }, orange: { 50: '#fff7ed', 100: '#ffedd5', 200: '#fed7aa', 300: '#fdba74', 400: '#fb923c', 500: '#f97316', 600: '#ea580c', 700: '#c2410c', 800: '#9a3412', 900: '#7c2d12' }, amber: { 50: '#fffbeb', 100: '#fef3c7', 200: '#fde68a', 300: '#fcd34d', 400: '#fbbf24', 500: '#f59e0b', 600: '#d97706', 700: '#b45309', 800: '#92400e', 900: '#78350f' }, yellow: { 50: '#fefce8', 100: '#fef9c3', 200: '#fef08a', 300: '#fde047', 400: '#facc15', 500: '#eab308', 600: '#ca8a04', 700: '#a16207', 800: '#854d0e', 900: '#713f12' }, lime: { 50: '#f7fee7', 100: '#ecfccb', 200: '#d9f99d', 300: '#bef264', 400: '#a3e635', 500: '#84cc16', 600: '#65a30d', 700: '#4d7c0f', 800: '#3f6212', 900: '#365314' }, green: { 50: '#f0fdf4', 100: '#dcfce7', 200: '#bbf7d0', 300: '#86efac', 400: '#4ade80', 500: '#22c55e', 600: '#16a34a', 700: '#15803d', 800: '#166534', 900: '#14532d' }, emerald: { 50: '#ecfdf5', 100: '#d1fae5', 200: '#a7f3d0', 300: '#6ee7b7', 400: '#34d399', 500: '#10b981', 600: '#059669', 700: '#047857', 800: '#065f46', 900: '#064e3b' }, teal: { 50: '#f0fdfa', 100: '#ccfbf1', 200: '#99f6e4', 300: '#5eead4', 400: '#2dd4bf', 500: '#14b8a6', 600: '#0d9488', 700: '#0f766e', 800: '#115e59', 900: '#134e4a' }, cyan: { 50: '#ecfeff', 100: '#cffafe', 200: '#a5f3fc', 300: '#67e8f9', 400: '#22d3ee', 500: '#06b6d4', 600: '#0891b2', 700: '#0e7490', 800: '#155e75', 900: '#164e63' }, sky: { 50: '#f0f9ff', 100: '#e0f2fe', 200: '#bae6fd', 300: '#7dd3fc', 400: '#38bdf8', 500: '#0ea5e9', 600: '#0284c7', 700: '#0369a1', 800: '#075985', 900: '#0c4a6e' }, blue: { 50: '#eff6ff', 100: '#dbeafe', 200: '#bfdbfe', 300: '#93c5fd', 400: '#60a5fa', 500: '#3b82f6', 600: '#2563eb', 700: '#1d4ed8', 800: '#1e40af', 900: '#1e3a8a' }, indigo: { 50: '#eef2ff', 100: '#e0e7ff', 200: '#c7d2fe', 300: '#a5b4fc', 400: '#818cf8', 500: '#6366f1', 600: '#4f46e5', 700: '#4338ca', 800: '#3730a3', 900: '#312e81' }, violet: { 50: '#f5f3ff', 100: '#ede9fe', 200: '#ddd6fe', 300: '#c4b5fd', 400: '#a78bfa', 500: '#8b5cf6', 600: '#7c3aed', 700: '#6d28d9', 800: '#5b21b6', 900: '#4c1d95' }, purple: { 50: '#faf5ff', 100: '#f3e8ff', 200: '#e9d5ff', 300: '#d8b4fe', 400: '#c084fc', 500: '#a855f7', 600: '#9333ea', 700: '#7e22ce', 800: '#6b21a8', 900: '#581c87' }, fuchsia: { 50: '#fdf4ff', 100: '#fae8ff', 200: '#f5d0fe', 300: '#f0abfc', 400: '#e879f9', 500: '#d946ef', 600: '#c026d3', 700: '#a21caf', 800: '#86198f', 900: '#701a75' }, pink: { 50: '#fdf2f8', 100: '#fce7f3', 200: '#fbcfe8', 300: '#f9a8d4', 400: '#f472b6', 500: '#ec4899', 600: '#db2777', 700: '#be185d', 800: '#9d174d', 900: '#831843' }, rose: { 50: '#fff1f2', 100: '#ffe4e6', 200: '#fecdd3', 300: '#fda4af', 400: '#fb7185', 500: '#f43f5e', 600: '#e11d48', 700: '#be123c', 800: '#9f1239', 900: '#881337' }, }
So using this object of colors we can build yourself a neat little color picker UI component,
below is a simple React, Tailwind & TypeScript version I've written. You can simply replace the
useState functionality with your own callbacks, and safely ignore or delete whats in the <h4></h4> Tags
If you want to ignore a set of colors from the list, simply update the ignoreList with the names of the
tailwind color schemes you don't want to use. For example: const ignoreList = ["slate","orange","green"]
ColorPicker.tsx
/** * This is a simple React based color picker tool, it uses TailwindCSS's color object as it's source of colors. * Source of colors: node_modules/tailwindcss/colors.js * The <h4></h4> Feedback and useState functionality is for demo purposes only... you probably want to delete this and use your * own callback functionally instead. * Joe Gilmore, www.joemore.com 21/06/2022 */ import { useState } from "react"; export default function ColorPicker(){ const [ pickedHex, setPickedHex ] = useState(''); const [ pickedTW, setPickedTW ] = useState(''); const setPickedHandler = (colorHex : string, colorTW : string) => { setPickedHex(colorHex); setPickedTW(colorTW); } return ( <div> <h4 className="my-2"> {pickedHex && pickedTW ? <> You Picked: <span className="ml-3 px-2 py-0 border-md inline-block rounded" style={{backgroundColor : pickedHex}}> { parseInt(pickedTW.split('-')[1],10) < 500 ? <span className="text-black">{pickedHex}</span> : <span className="text-white">{pickedHex}</span> } </span> <code className="ml-3 text-xs">bg-{pickedTW}</code> </> : <> Pick a color: </> } </h4> { Object.keys(colors).map((key, index) => { console.log(typeof colors[key]) if( typeof colors[key] === 'object' && ignoreList && ignoreList.indexOf(key) === -1 || !ignoreList && typeof colors[key] === 'object' ){ return <div key={key} className="flex"> { Object.keys(colors[key]).map( (key2 : any) => { const color = colors[key][key2] return ( <div key={key+'-'+key2} className="w-8 h-4 cursor-pointer hover:opacity-70 hover:border-gray-500 hover:border-b-2" style={{backgroundColor : color}} onClick={() => setPickedHandler( color, key+'-'+key2 )}> </div> ) }) } </div> } }) } </div> ); } export interface IColorObj { [key: number | string]: string; } export interface IColors { [key: string]: string | IColorObj; } // Ignore any colors here: const ignoreList = ["none"] // Our list copied directly from `node_modules/tailwindcss/colors.js` const colors : IColors = { inherit: 'inherit', current: 'currentColor', transparent: 'transparent', black: '#000', white: '#fff', slate: { 50: '#f8fafc', 100: '#f1f5f9', 200: '#e2e8f0', 300: '#cbd5e1', 400: '#94a3b8', 500: '#64748b', 600: '#475569', 700: '#334155', 800: '#1e293b', 900: '#0f172a' }, gray: { 50: '#f9fafb', 100: '#f3f4f6', 200: '#e5e7eb', 300: '#d1d5db', 400: '#9ca3af', 500: '#6b7280', 600: '#4b5563', 700: '#374151', 800: '#1f2937', 900: '#111827' }, zinc: { 50: '#fafafa', 100: '#f4f4f5', 200: '#e4e4e7', 300: '#d4d4d8', 400: '#a1a1aa', 500: '#71717a', 600: '#52525b', 700: '#3f3f46', 800: '#27272a', 900: '#18181b' }, neutral: { 50: '#fafafa', 100: '#f5f5f5', 200: '#e5e5e5', 300: '#d4d4d4', 400: '#a3a3a3', 500: '#737373', 600: '#525252', 700: '#404040', 800: '#262626', 900: '#171717' }, stone: { 50: '#fafaf9', 100: '#f5f5f4', 200: '#e7e5e4', 300: '#d6d3d1', 400: '#a8a29e', 500: '#78716c', 600: '#57534e', 700: '#44403c', 800: '#292524', 900: '#1c1917' }, red: { 50: '#fef2f2', 100: '#fee2e2', 200: '#fecaca', 300: '#fca5a5', 400: '#f87171', 500: '#ef4444', 600: '#dc2626', 700: '#b91c1c', 800: '#991b1b', 900: '#7f1d1d' }, orange: { 50: '#fff7ed', 100: '#ffedd5', 200: '#fed7aa', 300: '#fdba74', 400: '#fb923c', 500: '#f97316', 600: '#ea580c', 700: '#c2410c', 800: '#9a3412', 900: '#7c2d12' }, amber: { 50: '#fffbeb', 100: '#fef3c7', 200: '#fde68a', 300: '#fcd34d', 400: '#fbbf24', 500: '#f59e0b', 600: '#d97706', 700: '#b45309', 800: '#92400e', 900: '#78350f' }, yellow: { 50: '#fefce8', 100: '#fef9c3', 200: '#fef08a', 300: '#fde047', 400: '#facc15', 500: '#eab308', 600: '#ca8a04', 700: '#a16207', 800: '#854d0e', 900: '#713f12' }, lime: { 50: '#f7fee7', 100: '#ecfccb', 200: '#d9f99d', 300: '#bef264', 400: '#a3e635', 500: '#84cc16', 600: '#65a30d', 700: '#4d7c0f', 800: '#3f6212', 900: '#365314' }, green: { 50: '#f0fdf4', 100: '#dcfce7', 200: '#bbf7d0', 300: '#86efac', 400: '#4ade80', 500: '#22c55e', 600: '#16a34a', 700: '#15803d', 800: '#166534', 900: '#14532d' }, emerald: { 50: '#ecfdf5', 100: '#d1fae5', 200: '#a7f3d0', 300: '#6ee7b7', 400: '#34d399', 500: '#10b981', 600: '#059669', 700: '#047857', 800: '#065f46', 900: '#064e3b' }, teal: { 50: '#f0fdfa', 100: '#ccfbf1', 200: '#99f6e4', 300: '#5eead4', 400: '#2dd4bf', 500: '#14b8a6', 600: '#0d9488', 700: '#0f766e', 800: '#115e59', 900: '#134e4a' }, cyan: { 50: '#ecfeff', 100: '#cffafe', 200: '#a5f3fc', 300: '#67e8f9', 400: '#22d3ee', 500: '#06b6d4', 600: '#0891b2', 700: '#0e7490', 800: '#155e75', 900: '#164e63' }, sky: { 50: '#f0f9ff', 100: '#e0f2fe', 200: '#bae6fd', 300: '#7dd3fc', 400: '#38bdf8', 500: '#0ea5e9', 600: '#0284c7', 700: '#0369a1', 800: '#075985', 900: '#0c4a6e' }, blue: { 50: '#eff6ff', 100: '#dbeafe', 200: '#bfdbfe', 300: '#93c5fd', 400: '#60a5fa', 500: '#3b82f6', 600: '#2563eb', 700: '#1d4ed8', 800: '#1e40af', 900: '#1e3a8a' }, indigo: { 50: '#eef2ff', 100: '#e0e7ff', 200: '#c7d2fe', 300: '#a5b4fc', 400: '#818cf8', 500: '#6366f1', 600: '#4f46e5', 700: '#4338ca', 800: '#3730a3', 900: '#312e81' }, violet: { 50: '#f5f3ff', 100: '#ede9fe', 200: '#ddd6fe', 300: '#c4b5fd', 400: '#a78bfa', 500: '#8b5cf6', 600: '#7c3aed', 700: '#6d28d9', 800: '#5b21b6', 900: '#4c1d95' }, purple: { 50: '#faf5ff', 100: '#f3e8ff', 200: '#e9d5ff', 300: '#d8b4fe', 400: '#c084fc', 500: '#a855f7', 600: '#9333ea', 700: '#7e22ce', 800: '#6b21a8', 900: '#581c87' }, fuchsia: { 50: '#fdf4ff', 100: '#fae8ff', 200: '#f5d0fe', 300: '#f0abfc', 400: '#e879f9', 500: '#d946ef', 600: '#c026d3', 700: '#a21caf', 800: '#86198f', 900: '#701a75' }, pink: { 50: '#fdf2f8', 100: '#fce7f3', 200: '#fbcfe8', 300: '#f9a8d4', 400: '#f472b6', 500: '#ec4899', 600: '#db2777', 700: '#be185d', 800: '#9d174d', 900: '#831843' }, rose: { 50: '#fff1f2', 100: '#ffe4e6', 200: '#fecdd3', 300: '#fda4af', 400: '#fb7185', 500: '#f43f5e', 600: '#e11d48', 700: '#be123c', 800: '#9f1239', 900: '#881337' }, }
Update - Getting the colors from the npm_module
In this update below, we are delving into the node_modules folder and getting the colors from the tailwindcss/colors module. This results in us being able to map over the colors and get the hex values. Clicking on a color will copy its bg color to the clipboard.
Take a look at this blog demo All TailwindCSS Color Names for the code running in the browser.
import type { NextPage } from "next"; import colors from "tailwindcss/colors"; import clsx from "clsx"; const BlankToolPage: NextPage = () => { const copyToClipboard = (text: string) => { navigator.clipboard.writeText(text); }; const twColors: any = colors; return ( <> <div className="px-4 py-16 mx-auto md:px-8 lg:px-8 lg:py-20"> <div className=""> {Object.keys(colors).map((colorName: string) => { if (!twColors[colorName]["500"]) { return null; } const allShades = Object.keys(twColors[colorName]); const bgColor = twColors[colorName]["500"]; return ( <div className="flex flex-col items-center" key={colorName}> <div className="w-full flex items-center justify-center mb-0.5"> <div className={clsx( "w-20 h-6 text-xs md:text-sm` text-cyan-500 text-right mr-1" )}> {colorName}: </div> {allShades.map((shade: string) => { const shadeColor = twColors[colorName][shade]; const textColorShade = 900 - Number(shade); return ( <div key={shade} onClick={() => copyToClipboard(`bg-${colorName}-${shade}`) } className={clsx( "relative group cursor-pointer hover:border-sky-500 w-8 sm:w-10 md:w-14 lg:w-20 h-6 rounded-full border-2 border-gray-200 text-xs items-center flex justify-center", `${ textColorShade === 850 ? "text-cyan-900" : textColorShade === 0 ? "text-white" : `text-cyan-${textColorShade}` }` )} style={{ backgroundColor: shadeColor }}> {shade} <div className="absolute -top-8 bg-white text-black z-10 w-32 text-center border-2 border-black rounded px-2 py-1 hidden group-hover:block">{`bg-${colorName}-${shade}`}</div> </div> ); })} </div> </div> ); })} </div> </div> </> ); }; export default BlankToolPage;