Do I need a high Lighthouse Score?
Find out why its so important for you to start focusing on your Google Lighthouse scores for your website and why it needs to be high

What is Lighthouse?
First off, if you do not know what Lighthouse is yet, and you're a web developer then Oh Boy! Are you in for a nice treat to add to your website list of tools.
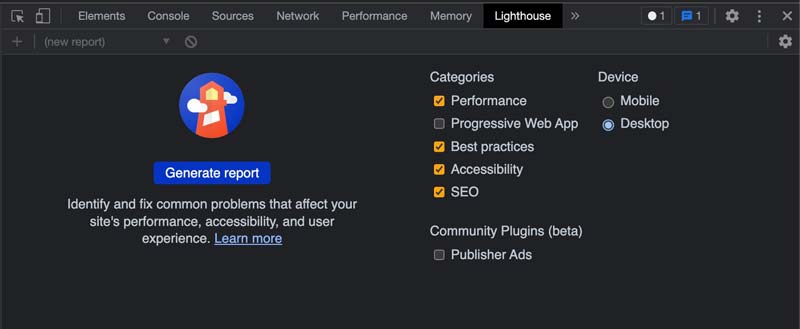
To access it it, open your webpage in an incognito window (to minimize plugins loading) then right click in the webpage, choose "Inspect" and up will pop the console tab, click the "Lighthouse" tab at the top and you are now ready to run a report:

For now lets skip the "Progressive Web App" and "Publisher Ads" and just focus on the ones shown selected in the image above... now choose either mobile and Desktop and hit the "Generate Report" button!
What score should I be aiming for?

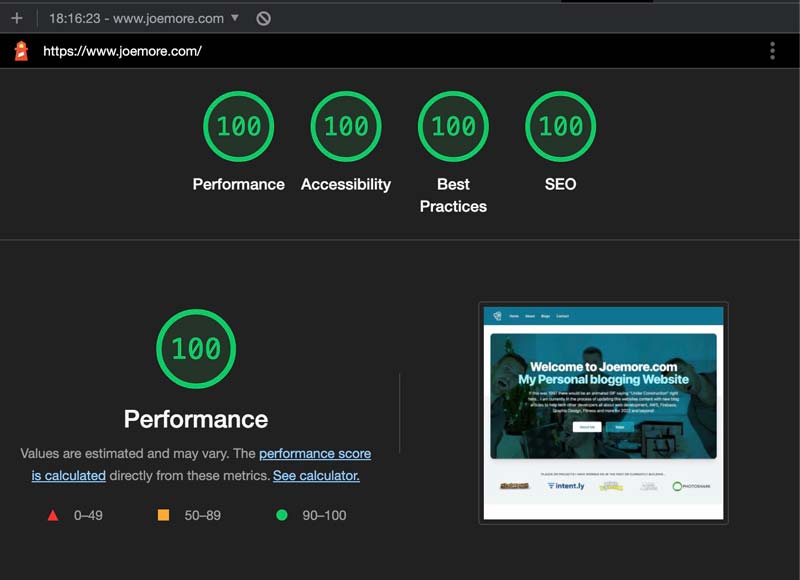
I think you know the answer... 100 for everything is what you need to be aiming for, but the question is how important is this?
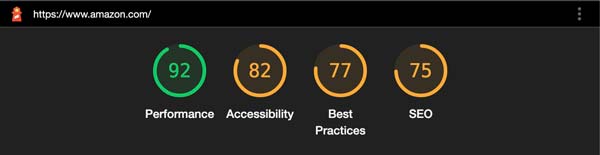
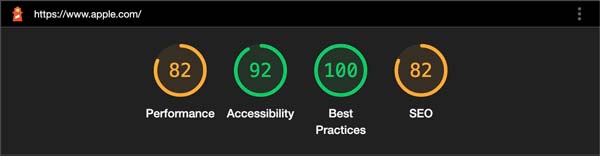
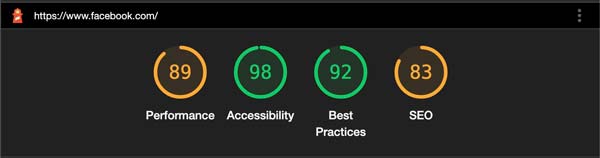
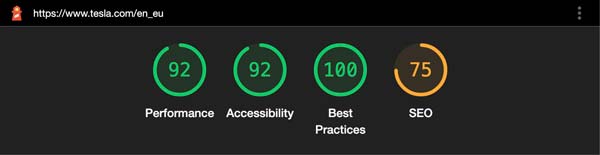
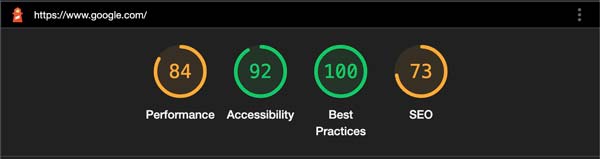
Lets look at scores of the homepages of some of the worlds biggest companies:





...So all not bad, but heck not even Google got themselves 100% in each area! Why is this you may ask? Well for a start, and let's face it, these sites are so god dam big that they don't need to have perfect scores, they are not starting out and need to worry about tweaking to perfection in order to get 100 in each section, also, and more importantly there could be business critical components/functionality of their pages that have a significantly higher impact to a) their business and b) the users experience that override any impact of a "not quite perfect" Lighthouse Audit.
For businesses that are already established you can see how scores such as these are justifiably good enough!
Yes but what about me?
Well, you my friend, if you are just beginning on your web development journey then having a high a score as possible really matters if you want to start getting noticed by the big search engines. Google now includes these lighthouse scores into their page ranking algorithms so on top of making sure you have good quality content, meta tags and back links you now need to stay on top of these vitals as well.
Whenever it comes to search engines you always have to think of it like this:
When I'm browsing the internet on my sofa how impatient am I?
...I bet like 99.99% of people if you click on a link, and you get a blank page, that flickers a bit, loads the top menu, judders, flicks on and off again... and 5 seconds in it's still only loaded an advert and you've not even got close to what you're looking for then you'll immediately get fed up and be annoyed as f🤬ck!
Well Googles job is to try and please as many users as possible, that's why they make so much money you see! The better they make your searches, the more you use them and the more money they make! It's that simple, so all the time they are constantly trying to weed out the shit websites and only serve up the websites that gives their users the info they want and as quickly as they can get it!
By focusing on getting as high a Lighthouse score as possible, and trying to always keep it high as you make updates to your websites will be 1 extra significant step in keeping your website listed just above everyone else out there!
How do I do this?
Well, this article was written to mainly answer the question of if I need a high lighthouse score or not (which is Yes of course!) and the Lighthouse Audit itself will give you hundreds of useful tips on how to fix any of the parts it finds need attention, but my overall advice to anyone would be start with these:
- Use a decent front end framework such as React and NextJS to build your main pages at build time
- Try and reduce unused CSS by using a framework such a TailwindCSS
- Host in a cloud provider that can copy your front end code to multiple Edge locations around the globe such as AWS Amplify, Microsoft Azure, Google Cloud, Vercel etc - or even use a Service such as CloudFlare on top of your existing server.
- Optimise all your images as much as possible making sure to have the latest formats supported such as .webp and .avif and use the <picture> tag to let supported browsers load the format they prefer:
<picture> <source srcset="example.avif" type="image/avif"> <source srcset="example.webp" type="image/webp"> <img src="example.jpg" alt="Do I need a high Lighthouse Score?" width="800" height="600"> </picture>
- Focus on reducing image size above quality... I know it's tempting to try and make each image look as crisp as you can on your lovely retina screen, but remember most users don't care as much as you do about that! Speed is king!
...these are just a tiny handful of pointers, and I could spend hours talking about many more, but I'll leave this here as a starting block for you!
Enjoy!